2025年6月24日
最近、岐阜県の観光に凝っています。
元々、飛騨高山や白川郷や郡上八幡とか飛騨古川などは大好きだったのですが、最近、モネの池とか馬籠宿とか飛騨小坂の滝や関ヶ原などを訪れています。
岐阜に旅行に行くとなると、岐阜に近い通り道でもある滋賀県の観光地にも興味が行きます。そういう訳で滋賀県の岐阜寄りにある醒ヶ井という街がある事を知って興味を持ちました。
醒ヶ井峡谷では光芒が見える事があるという事を知って、光芒を見たいと思うようになりました。
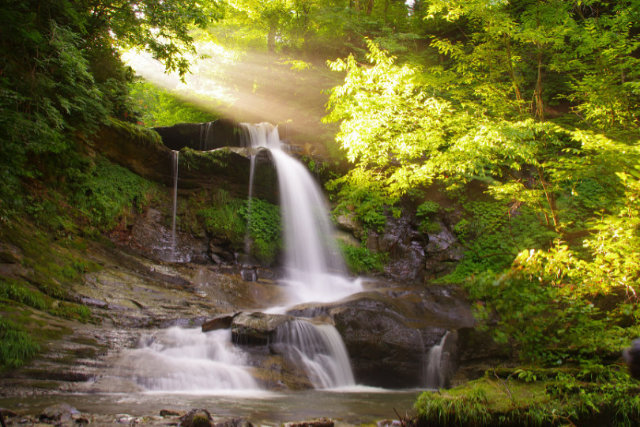
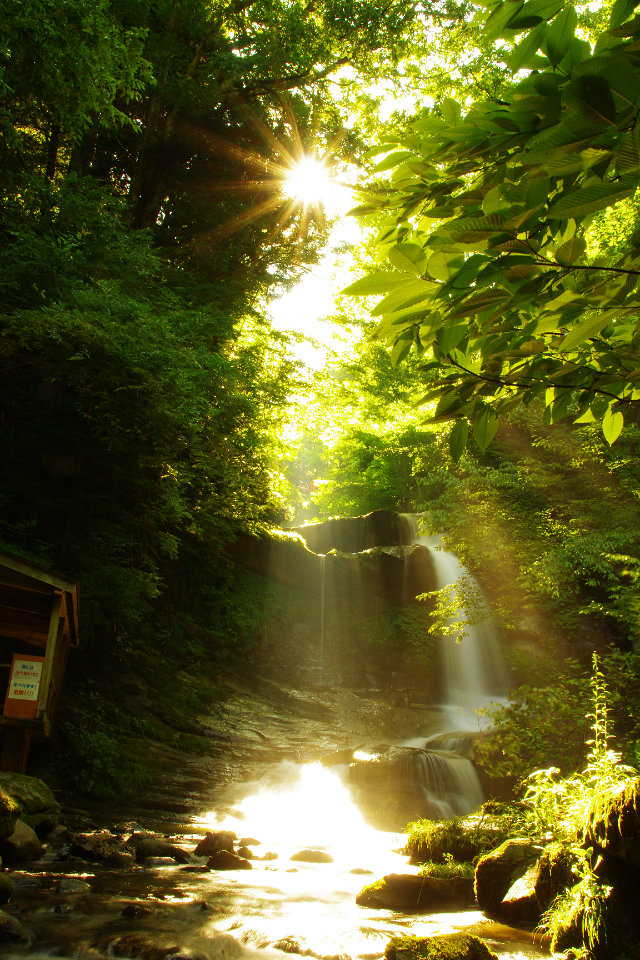
石川県で光芒が見れるところが無いかなと思って調べると、木窪大滝でも光芒が見れることを知りました。
時間としては7時から9時(朝霧のある朝7時~8時頃が特に良い)に見れるそうです。
天候としては
(1)晴れていて、空気が暖かく湿っていること。
(2)太陽が高い位置にあり、光が差し込みやすい夏。
(3)早朝7時から9時の約2時間。気温が上昇しすぎると霧が晴れてしまう。
が良いそうです。
つまり、梅雨の時期の晴天(できれば前日が雨天)が向いているということです。
とはいえ、木窪大滝の光芒が撮影された日の天候を調べると、前日も当日も晴天で、最高気温35度の日でした。
ちなみに、7月は日の出の方向がちょうど良い感じです。日の出の時間は4:40でした。
F値はF8を基準にF5.6~14 シャッタースピードを遅く(最長1/2秒)
ISO感度は最低値(100)を基準
シグマ18-200mm F3.5-6.3 DCとPENTAX DA 14mm F2.8 EDを持って行こうと思います。
念のため長靴は持って行ったほうが良さそうです。
2025年6月25日
能登に行く用事があったので、木窪大滝へ下見に行ってきました。
過去に2度ほど行ったことがあるのですが、ほとんど記憶が無かったので、随分な山奥でびっくりしました。
木窪大滝の駐車場は2箇所あるのですが、木窪大滝から近いほうの駐車場から木窪大滝へ向かう歩道は、かなり荒れていて、下は滑りやすいし、草ぼうぼうで、曇の巣に何度もひっかかりました。
階段の下が見えなく危ないので、断念して、下流の離れた場所の駐車場から入りました。
こちらのほうは、きちんと整備されていてトイレもありました。
2025年6月30分
早起きして木窪大滝に行きました。
国道8号線から木窪大滝に向かう分岐点(加茂IC)の道に入りそびれてしまい、カーナビの誘導のまま富山県小矢部経由で行く事になってしまいました。
宮島峡を越えていく道で、狭くて交差できない林道です。
不安を感じながら、なんとか6:40に木窪大滝に着きました。
駐車場に着いて、長靴を持ってくるのを忘れたのに気づきました。ガクン!
駐車場には誰もいなく、遊歩道を歩いて行くと、かすかに光芒っぽい光も見えます。
やったねって感じです。
どこから撮影するが良いかなと検討したのですが、やっぱり太陽に向かって撮影できる場所が良いと、東屋の対岸から撮る事にしました。
対岸には通路が無いので、ちょっとだけ険しいです。長靴を持ってこなかったことを後悔しました。
大きな段差を降りて、川べりの狭いところを通って、なんとか目的地まで行けたのですが、木が邪魔になって撮影できません。川の中に入れば良いのですが、長靴が無いときついです。
結局、諦めて、東屋の付近から撮影する事にしました。
そうこうしていると、女性が2人やってきました。
やっぱり光芒の撮影に来たようです。俊より年上と思われる女性たちは登山服に登山靴でりっぱなカメラをもっていました。話を聞くと金沢から来たようで、何回か木窪大滝に撮影に来たことがあるようでした。
7:00を過ぎたころから、光芒がはっきり見えるようになってきました。
撮っている内に少しづつ大胆になって、川の中に三脚をおいてやっと立てるくらいの石に乗ったりして、撮影しました。
途中で、東屋の対岸に渡って、川の中に三脚を立てて撮影したりしました。





1時間30分ほど撮影しました。半袖だったのですが、蚊に刺されることも無かったです。
赤いトンボが飛んでいました。
木窪大滝の場所はこちら 石川県河北郡津幡町牛首
























