最近、岐阜旅行に凝っています。
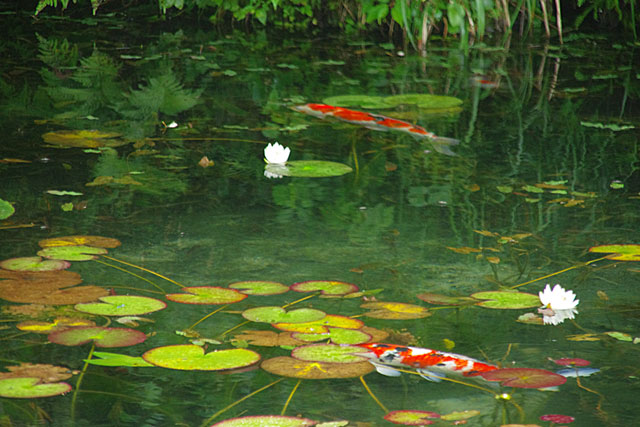
今回の目的は睡蓮の時期のモネの池と醒ヶ井の梅花藻と光芒です。ついでに付知峡の滝めぐりと権現山柳の滝めぐりと千代保稲荷神社のグルメを楽しめればともできればと思って計画をたてました。
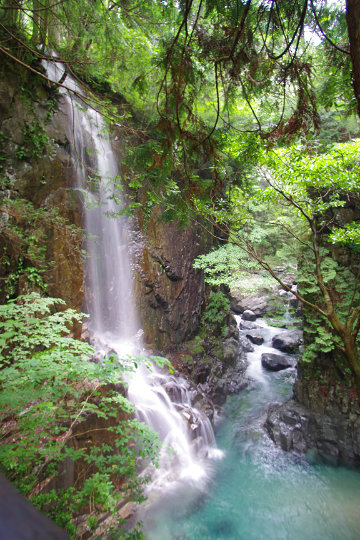
前日は付知峡の滝めぐりと睡蓮が咲くモネの池と千代保稲荷神社の串カツを楽しみました。
「道の駅 月見の里・南濃」で車中泊して、3:30に目が覚めて4:30に出発しました。
5:30に醒ヶ井に着きました。
醒ヶ井駅前に駐車場があり30分無料、3時間まで300円、24時間400円です。
トイレが近くにあるし、車中泊の候補地としても考えていたのですが、現地に来てみると、露地だし、すぐ横に列車が通るし、人通りもあるので、ちょっと車中泊には不向きだと気付きました。
醒ヶ井の目的は梅花藻と醒ヶ井峡谷の光芒です。
醒ヶ井峡谷の光芒は、この時期(7月)の晴天の7:00~8:00に見える確率が高いです。
天気予報は刻々と変わっていたのですが、1~3日前での天気予報では朝が晴天だったのです。
醒ヶ井峡谷の光芒を見るチャンスだと思っていたのですが、直近の天気予報では10:00から晴天に変わっていました。
6:30の時点で曇り空で、回復する気配が無かったので、醒ヶ井峡谷の光芒を見るのは断念しました。
前日の霧が凄かったので、天気さえよければ、綺麗な光芒が見れたのだと思います。
梅花藻が見れる場所は、醒ヶ井駅からすぐそこにもあり地蔵川の700mの間に、散在しています。
地蔵川は中山道の宿場町に沿って流れているので、素敵な風景です。
特に久保田呉服店あたりと居醒の清水あたりが美しかったです。
久保田呉服店前には、橋の上に梅花藻が栽培されていて、近くでいろんな方向から見る事ができます。
居醒の清水のところには、水槽でハリヨが飼われていて、横からも見る事ができました。
ネットに掲載されている地蔵川の梅花藻の画像を見ると、もっとたくさん咲いていて、赤色の梅花藻も混ざっているので、時期が早すぎだったのかもしれません。
梅花藻は5月頃から咲き始め、7月上旬~9月中旬に見頃を迎えるとのことです。
ピークは7月下旬から8月下旬のようです。


6:30に醒ヶ井を出発しました。
movLinkの誘導に従い、次の目的地である福井県越前市の「権現山 柳滝巡り」に向かいました。
途中、琵琶湖の東沿岸を通る道路に誘導されました。
誘導されないと通る事が無かったと思われる道路ですが、琵琶湖がすぐ近くで見えて良かったです。
村の集落を通り過ぎて、交差できない狭い道路を通って、9:00に「権現山 柳滝巡り」の登山口に着きました。
もう気温が30℃ありました。
駐車場にはトイレもありました。
長靴をリュックを入れて、長袖の登山服に登山ズボンで、いざ出発です。
5分ほど行くと、最初の滝「不動滝」が見れました。
いきなりの超迫力の大きな滝でびっくりしました。

「不動滝」からさらに6分ほどで「お釜滝」がありました。
「お釜滝」は美しい滝でした。

「お釜滝」から8分ほど進むと「布滝」がありました。
「布滝」も大きな滝でした。

「権現山 柳滝巡り」の道は、ほとんどが急坂の登山道で、かなりしんどいです。
息も絶え絶えで歩き続けて「布滝」から30分ほどのところに「窓滝10m」と「こもり穴30m」の標識がありました。
窓滝の方向に10mほど進んで行ったのですが、落差のある小さい流れはあるけど、滝というほどの流れはでありません。間違いがないか何度か往復しているうちに、木の葉に隠れてうっすらと滝らしいものが見えました。よく見るとかなり大きそうです。
木の間に見えるので窓滝なのかもしれません。
近くに大きな滝があるのに気づくと、もう我慢できません。
行けるところまで近づくことにしました。
こもり穴に上がる鉄の鎖を利用して、岩を越えて、なんとか窓滝の全景が見えるところまで近づけました。

最後の滝「夫婦滝」まで15分ですが、今までの道よりもっと急坂で狭いです。
途中何度も諦めて帰ろうと思ったけど、もう一生来ることが無いので、我慢して頑張りました。
なんとか「夫婦滝」までたどり着きましたが、意外としょぼい滝でした。今までの滝が立派だったので拍子抜けしました。

駐車場から、ここまで2時間もかかりました。
普通は、松ヶ嶽神社の大モミから頂上を経て、裏参道を経て帰るのが一般的だと思いますが、もう登る気力は残っていなくて、来た道を戻る事にしました。
来た道は、狭くて滑りそうで、降りる時は危ない感じです。
慎重に小さい歩幅でカタハを採取しながらカニさん歩きで下山しました。
下山は1時間かかりました。結局3時間滞在したことになります。
登山口を出発してから戻るまで誰にも会いませんでした。
権現山 から自宅まで下道(高速道路無し2時間30分)を、movLinkの誘導に従って帰ったのですが、本当にどこを通っているか分かりませんでした。
越前市は、わりと行く地域なので、おおまかには位置関係がわかっているつもりだったのですが、どこを走っているのか全く分かりませんでした。
加賀まで戻って大連飯店で昼食をとりました。
酢豚定食(ランチタイム1080円)を食べました。
野菜の炒め具合もちょうど良く、餡の味も良く、久しぶりに美味しい酢豚を食べた気がします。
味付けザーサイや杏仁豆腐や鶏のから揚げも付いていて、どれも美味しくて大満足でした。

15:30に自宅に帰りました。
疲れ果てました。
気温が高かったのと、7月5日に日本で大災害が起きると言う噂の影響か、どこも空いていました。